2018/02/16
UISwitchの切り替えでLabelの文字を変える – Swift4.0

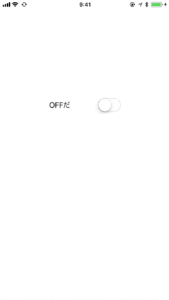
初めてGIFを使って見ました。
スイッチのON/OFFで超シンプルな実装ですが、初めてSwitchを使ったので。
ストーリーボードベースです。
コードの説明
LabelはOutlet接続
UISwitchはAction接続でTypeをAnyではなくUISwitchにする
sender.isOn == true -> sender.isOn に省略することが可能。たまにBool型はありますよね。
サンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
//サンプルコード import UIKit class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } @IBOutlet weak var testLabel: UILabel! @IBAction func switchChange(_ sender: UISwitch) { if sender.isOn == true { //sender.isOnのみに省略可能 testLabel.text = "ONだ" print(sender.isOn) // trueと表示 } else { testLabel.text = "OFFだ" } } } |
お知らせ
 ヒヨコ歩数計という歩きながらヒヨコが育っていくアプリを作って、いろんな方に結構使ってもらっています。
ヒヨコ歩数計という歩きながらヒヨコが育っていくアプリを作って、いろんな方に結構使ってもらっています。RealmSwift, Admobの動画・インステ・バナー広告、UICollectionView、iOS-Charts、UITableViewを使用しているので、是非ご利用ください!